5 siti di artisti famosi
Aggiornato | ottobre 2022
Famosi, anzi famosissimi, Maurizio Cattelan, Yayoi Kusama, Anish Kapoor, Jeff Koons e Christopher Wool, a prescindere dal gusto di ciascuno di noi, sono leggenda. Acclamati dalla critica, lavorano con i più grandi musei del mondo e le loro opere si acquistano nelle più affermate gallerie d’arte esistenti.
Ciascuno ha un proprio sito online personale e se sei un artista e stai pensando di crearti un proprio sito web consiglio prima di osservare bene chi lo ha già fatto. Ci sono infiniti altri casi di siti web, ho fatto una selezione di 5 per prendere spunto dalla loro visione digitale. Alla fine dell’articolo c’è un elenco di consigli pratici da cui prendere spunto per il tuo sito web. Naturalmente è una selezione di linee guide da declinare e sviluppare per i casi particolari. Il segreto sta proprio nel capire su cosa puntare a seconda dei casi.
1 Maurizio Cattelan | Sito web ufficiale, Giochiamo?
Prendo in esame, “Made in Cattelan”, un progetto, non proprio un sito web. Lo stile, volutamente soft-Kitsch è declinato nei colori rosa e blu e sostiene l’idea di un’arte accessibile a tutti, “Art for all” è la scritta in evidenza. La home page è abbastanza interattiva, il puntatore del mouse si trasforma in una nuvola bianca sorridente e si inizia subito ad inseguire un piccolo arcobaleno presente nella schermata. Ovviamente non lo si raggiunge ma e tutte le volte che si muove il mouse si lascia una traccia nera.
Punti forti
- Design interattivo, ludico e divertente, ma soprattutto in linea con le intenzioni dell’artista
- Il menu è circolare e ben evidente, ogni volta che si sceglie una voce la nuvola cambia colore in nero
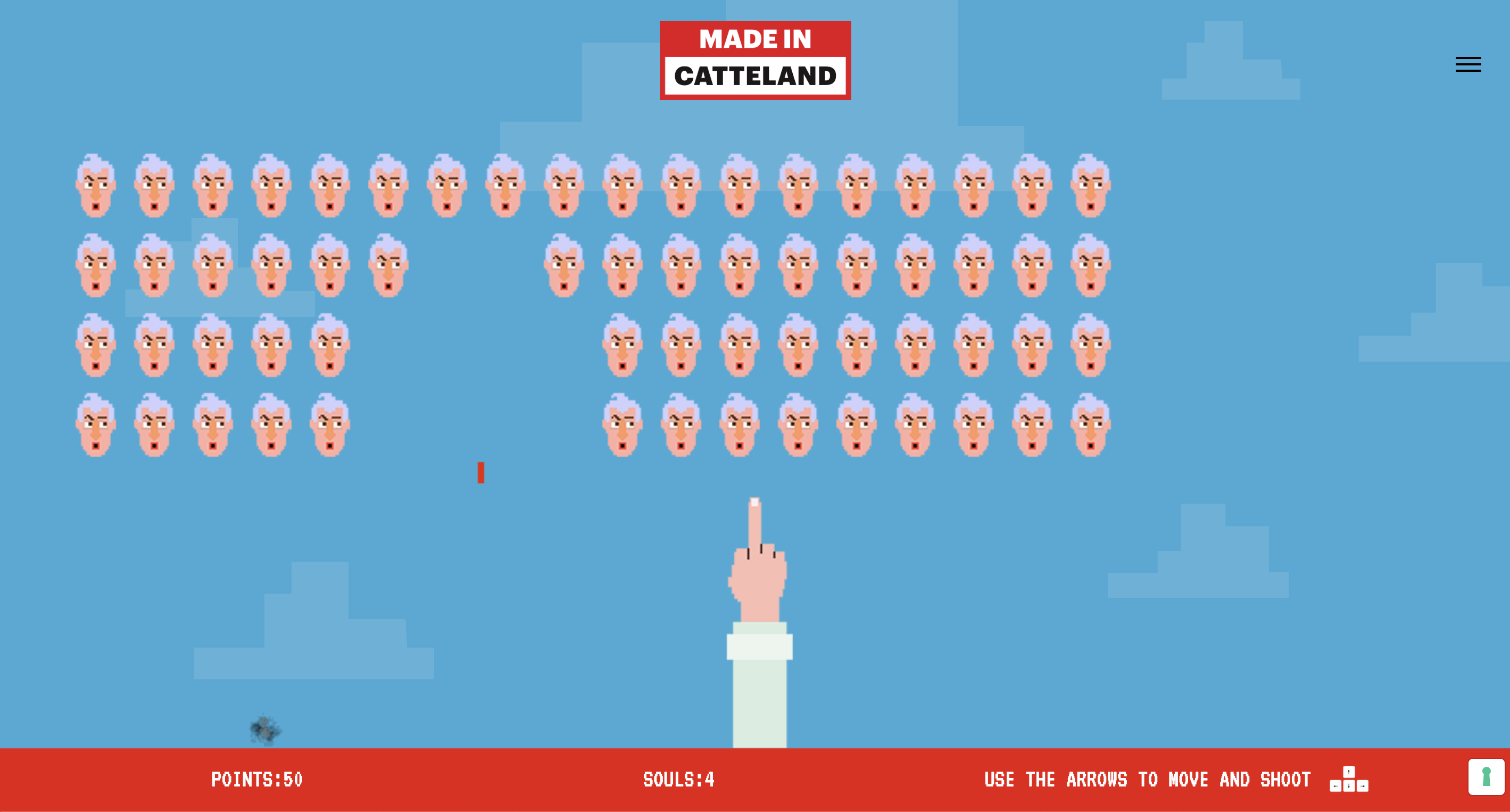
- Inoltre se si seleziona “Kill the idiots” si può giocare a un game ispirato ai classici anni ‘80-90 (stile Galaxian), solo che invece di astronavi in combattimento c’è l’iconico dito medio contro una moltitudine di teste dell’artista da abbattere
2 Yayoi Kusama | Ma questi puntini sono sicuri?
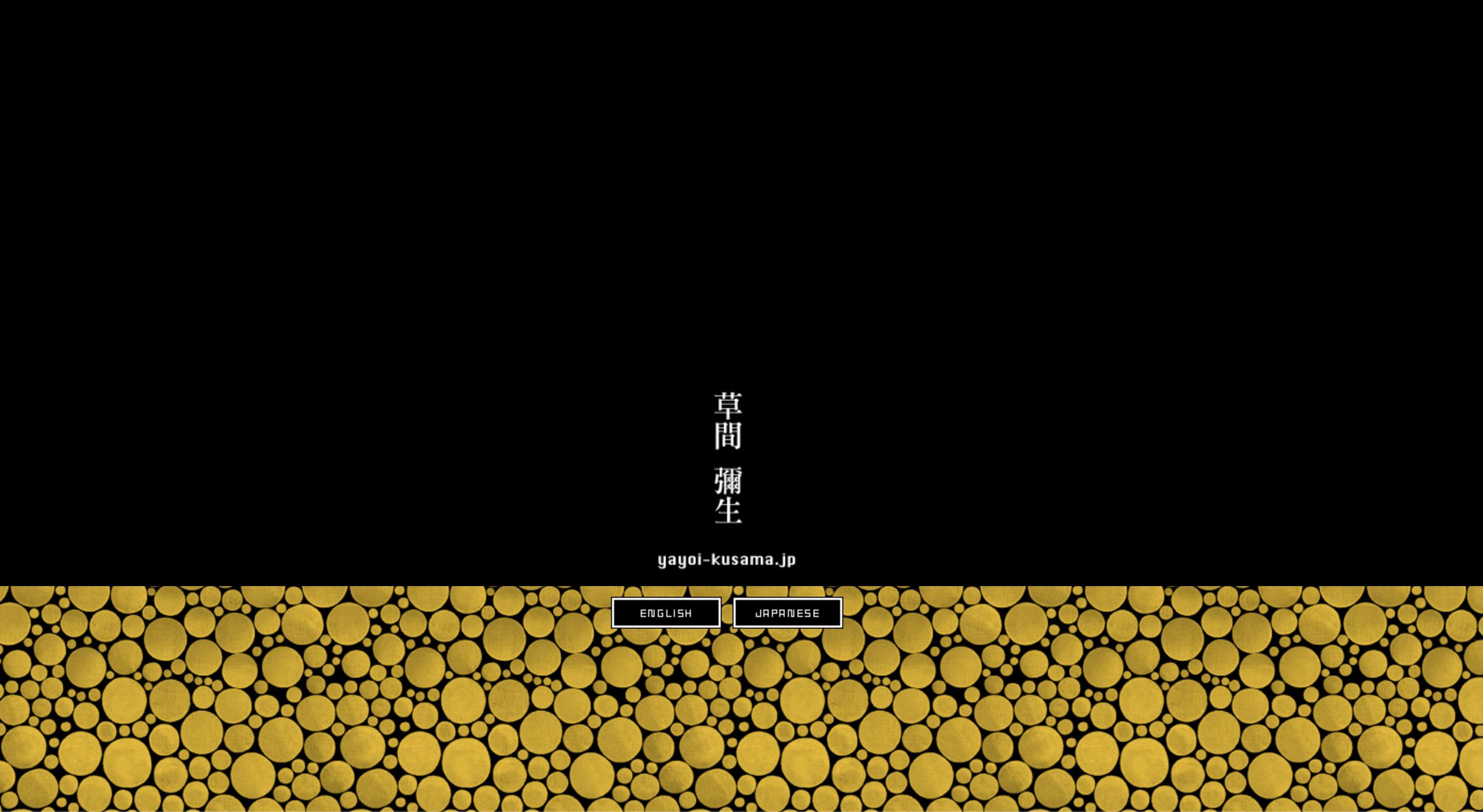
Yayoi Kusame è un’artista multimediale giapponese, trasferitasi a New York nel 1958. Nel suo sito il pattern puntiforme è lo sfondo che si accorda con il menu verticale a seconda dei colori. Avere un’identità chiara e riconoscibile fin da subito è sempre un bene, peccato che il sito non abbia attivato il protocollo https, che assicura una navigazione protetta per l’utente (Google Transparency Report).
3 Anish Kapoor | Bellissimo, ma può essere un incubo leggere?
Anish Kapoor, artista di origine indiana, tra i più celebri scultori contemporanei al mondo, ha un sito incentrato sulla parola. Tutto è racchiuso nella schermata di inizio.
La Homepage è un muro grigio chiaro di parole. Fortunatamente l’intuitività di rapportarsi al sito tramite il menu (in alto a sinistra) funziona. Cliccando si capisce la logica di chi ha pensato questo sito: ciascuna voce del menu è colorata e, a seconda dell’elemento selezionato, emergono dal fitto testo sottostante tutti i termini collegati a ciascuna voce. Come? Semplice, le parole si colorano di rosso, verde, blu o nero a seconda del loro significato. Si scopre, poi, che quella porzione di testo colorata è un link proprio di ciascun lavoro, esperimento, collegamenti o dati biografici.
Errore da evitare
- Il sito non prende in considerazione la leggibilità e l’accessibilità alle informazioni condivise. Malgrado l’idea di base sia interessante, la pagina rimane di difficile lettura e può scoraggiare, se non interrompere, la navigazione di chi riscontra una difficoltà. La bellezza di un sito deve trovare un equilibrio anche con la leggibilità e la consapevolezza che non tutti hanno lo stesso grado visivo.
Suggerimento
- Attuare una politica inclusiva anche per chi è ipovedente
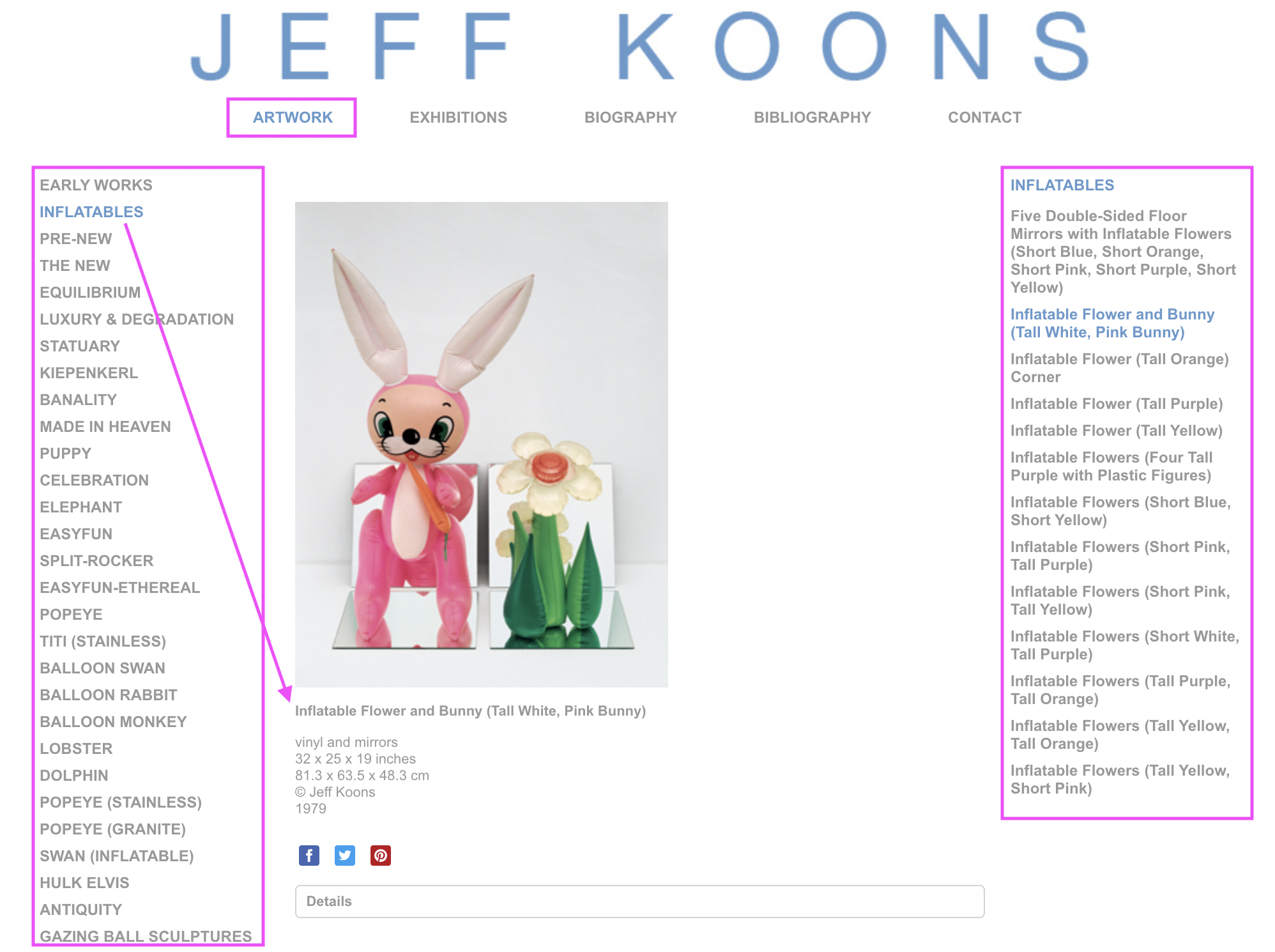
4 Jef Koons | un sito ordinario
L’artista americano, considerato dai più l’erede di Andy Warhol, a dispetto di tutte le previsioni ha un sito standard. La pagina di accesso ha ben in mostra il nome dell’artista sull’immagine di una delle sue sculture più celebri, Balloon Dog. Da qui si entra in un sito portfolio completo di un menu orizzontale (sotto il nome dell’artista) con le classiche voci di un sito d’autore (Artwork, exhibitions, biography, bibliography, e contact).
Se si seleziona artwork non andiamo a finire da nessuna parte, rimaniamo nella stessa pagina, quello che cambia è la comparsa di un’opera al centro della schermata. Ci si rende conto allora che gli elenchi a sinistra e a destra della pagina principale sono le sue opre d’arte.
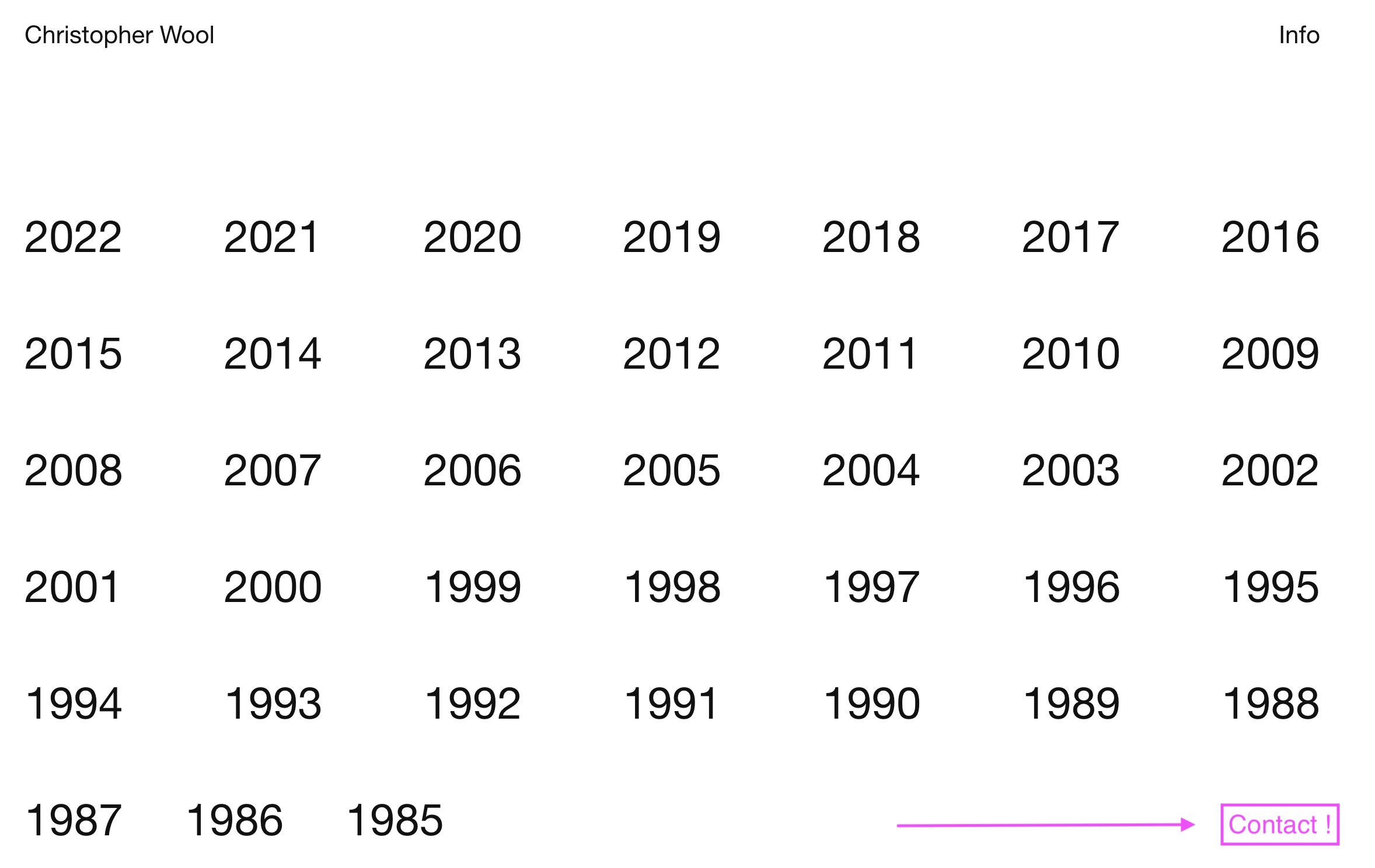
5 Chrisotpher Woll | anni 1985–2020, un sito web calendario?
Se Anish Kapoor sceglie le parole, Chrisoper Wool, per la sua homepage si affida alla sequenza degli anni della sua carriera artistica, dal 1985 al 2022. Anche qui non si mostrano immediatamente le foto delle opere e forse quando si è così famosi è qualcosa che ci si può permettere. Il sito dell’artista americano è rigoroso quanto ben organizzato, perché ogni anno è composto da un elenco in riferimento alle mostre di quell’anno con relativa foto se si sceglie di espandere la casella “more info”. La sequenza logica della successione dei link è: anni > titolo mostra o titolo opera d’arte + breve descrizione > immagine dell’opera. Il rigore cronologico risalta anche dalla scelta bicromica del bianco e nero, la sola nota colorata è nelle foto delle sue opere.
Errore da evitare
- L’idea è buona, mi piace un andamento cronologico, ma è comprensibile per tutti?
Suggerimento
- Aggiungere la voce “contac”. Il sito cronologico e ben organizzato non da la possibilità al pubblico o a studiosi del caso di contattare l’artista o i suoi assistenti. É un peccato.
Consigli pratici per il proprio sito web
Non c’è la ricetta perfetta per creare il proprio sito web d’artista. Per iniziare suggerisco:
- di assumere il punto di vista del proprio pubblico è una buona partenza, soprattutto se non si è ancora molto famosi
- di rendere il sito chiaro, in genere il menu principale degli artisti è composto così
- lavori / ultimi progetti
- elenco delle opere presenti (acquistati) nelle collezioni pubbliche (musei, fondazioni, ecc.)
- biografia suddivisa in:
- vita
- studi
- bibliografia, ovvero i testi degli storici, studiosi, letterati che compongono generalmente la fortuna critica dell’artista
- curriculum vitae (elenco di mostre in ordine cronologico dalle più recenti alle meno e divise per mostre personali e collettive)
- rassegna stampa (galleria degli articoli)
- news, un blog con le ultime novità. Il blog nel proprio sito non è da sottovalutare, perché porta traffico e puoi comunicare quello che ritieni importante, come le ultime partecipazioni a mostre o a festival e così via discorrendo
- contatti, email o telefono
- Tenere il sito sempre aggiornato (fare attenzione ai backup)
- Per le immagini
- usare immagini di alta qualità ma di basso peso per rendere la velocità di caricamento ottimale
- di caricare le immagini delle opere già con il loro titolo (è importante non sottovalutare questa pratica) e poi di riempire la casella di “testo alternativo”, sarebbe l’alt tag
- di scaricare un plugin SEO per l’ottimizzazione del posizionamento del proprio sito (yoast SEO o Rank Math, ce ne sono molti tutti validi in generale consiglio di scegliere quelli con più download e aggiornamenti frequenti)
- Impostare sempre il Title Page (massimo 70 caratteri) questo lo fai con i plugin di SEO che scarichi, è davvero semplice, ti basta scrivere nella casella giusta
- Impostare sempre la Meta Description (non oltre i 140 caratteri) delle proprie pagine, questo lo fai con i plugin di SEO che scarichi, è davvero semplice, ti basta scrivere nella casella giusta
- non creare contenuti duplicati, cioè non avere pagine che hanno il medesimo contenuto
- rendere sempre chiaro e inequivocabile quello che stai comunicando
- Per i post del tuo blog:
- prima di scrivere un post fa una ricerca su Google in modalità incognita e fai attenzione alle ricerche correlate e alle domande degli utenti (insomma un’analisi della SERP), puoi scoprire molte cose su cosa si domandano gli utenti riguardo un tema preciso
- prima di scrivere un post fai una ricerca su Google trends, per vedere le tendenze di ricerca riguardo uno specifica ricerca
- per il titolo usa sempre e solo l’h1
- se hai dei paragrafi usare h2 o h3 o h4, eccetera
- se hai articoli lunghi usare un plugin per il table of content (puoi scaricare un plugin, il più scaricato è Easy Table of content, ma puoi scegliere quello che vuoi)
- inserisci immagini che siano di supporto per quello che stai comunicando (insomma non inserire immagini slegate dal contesto)
- non creare due post che parlano dello stesso tema, in altre parole non creare duplicati
- Per i Plugin:
- Non scaricare troppi plugin inutili che poi non usi, perché ti rallentano il sito o possono entrare in conflitto con altri
- aggiornali periodicamente, non lasciarli a versioni precedenti
- adotta una politica di inclusione (testo alternativo, alt tag, nelle immagini per gli ipovedenti) e sottotitoli nei tuoi video, se ne hai, embeddati da YouTube (per chi sente in maniera minore rispetto la media o per i non udenti)
- Pensa ai tuoi social media come una parte integrante di un ecosistema digitale. In altre parole rendi tutto diverso nel tono, ma che sia sempre coerente rispetto i macro temi. Esempio: se ti definisci pittore sul tuo sito web non definirti artista sui tuoi social (Instagram, Facebook, YouTube, ecc.). Ovvero: se scegli di specificare in uno spazio digitale perché poi definirti artista sugli altri? Scegline uno.
- Misurazione del tuo operato per verifiche periodiche e correzioni in corso d’opera (nota bene i software sottoelencati devono essere collegati fra loro):
- Settare Google Search Console > ti fa mostra come gli utenti arrivano sul tuo sito (per quali Query), i dati rilevanti sono i click e le impression
- Settare Google Analytics 4 (attenzione alla cookies policy) > ti mostra quello che succede all’interno del tuo sito, la ratio qui è basata sugli eventi (session_star, click, download, ecc)
- Settare Google Tag Manager (server side) > puoi creare dei tag specifici per il tuo sito, es. puoi monitorare uno specifico bottone, o la visualizzazione di uno specifico contenuto, puoi settare la cookie policy, e così via dicendo
- Se si ha la possibilità, comprare per un anno uno strumento di ottimizzazione SEO (Semrush o SEOzoom, o altri ancora) > ti mostra in maniera più dettagliata i problemi tecnici e semantici della SEO del tuo sito (qui si apre un altro universo, ci sono molti tutorial e blog dedicati)
- Settare Google Data Studio > per l’analisi dei tuoi dati, è più semplice che usare GA 4
→ Importante: questi sono solo alcuni dei consigli utili da adottare, poi ogni caso ha le sue declinazioni e le sue eccezioni. Se vuoi implementare quest’ambito e non hai tempo di sperimentare e provare da solo, imparando sbagliando e con l’aiuto di numerosi tutorial (come ho fatto io), allora consiglio di affidarsi a un professionista del settore.